
sourceMap的偶遇
接触到sourceMap,其实是在调研ES6时发现的。
在调研ES6引入生产环境的可能性,初步觉得引入项目时需要解决的几个问题:
- 上线时的打包构建问题
- 开发环境编译问题,目前chrome都不兼容es6
- 解决了开发环境编译后,调试问题——开发的代码和浏览器跑的代码不一样
- 其他没有考虑到的问题等等
其中sourceMap就是在调研第三个问题时,发现的。
想想如果在debug时浏览器显示的是编译后的代码,这个对于调试其实是致命的打击。
而通过目前的调研,发现sourceMap就是这个问题的解决方案。
sourceMap是什么
请大家直接看阮一峰的文章
JavaScript Source Map 详解
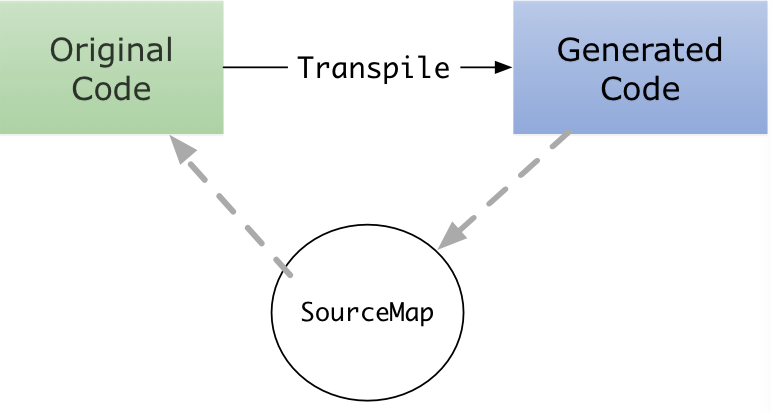
原理我简单的理解就是通过map文件产出一个映射关系,将编译后的代码映射到编译前的,然后debug时,浏览器解析的是编译后的,但是呈现给我们的是映射前的开发代码。
sourceMap曾经被忽视
在网上找的一些介绍Source Map的文章,发现Source Map主要是解决一些代码压缩混淆后不好调试的问题。
举个例子,jquery-min调试时非常不方便,但是加上Source Map,可以直接在浏览器中调试jquery压缩前的。
但是真正在开发环境,可能将jquery-min换成jquery,大家觉得会更加方便,无需那么麻烦处理,所以这也是可能没有流行起来的原因。
sourceMap为什么又会被重视
直接拿我遇到的问题说明,ES6语法浏览器执行不了怎么办?
使用babel,ok,babel可以编译成js给浏览器执行。这个时候,编译后的代码必然会和我们开发时的不一样。
这时如果我们希望还和以前使用js一样去调试,怎么办?
只能利用Source Map这种,产生一种映射关系,去将开发中的代码映射到debug工具中。
除了es6,另外一个被看好的typescript(angulejs2使用typescript实现),它也同样存在这个问题(目前没有调研它的调试方式)。
可以预见,这种加入一种编译方式去写js可能是未来的一种趋势。
小小跑题一下,为什么个人觉得是一种趋势,编译做的越牛逼,开发的代码就会越简单,能让开发人员抓住与业务,兼容,适配,自适应的坑都交接编译去解决,大大的提高了工程效率。
sourceMap使用参考
大家看看下面这个链接(需要翻墙):
http://www.html5rocks.com/en/tutorials/developertools/sourcemaps/
里面还有例子是将java编译成js,然后在chrome中使用sourceMap直接debug java的代码。
我对sourceMap的了解
由于最近比较忙,这篇文章只是初步探索,了解的非常非常浅,没有什么干货,后面有一定成果后还会继续更新sourceMap其他方面。
微信公众号
